Ci sono dei momenti in cui ogni imprenditore inizia a farsi delle domande sul proprio sito web.
Questo accade perché i riscontri sono più bassi di quelli sperati oppure perché, per caso o per una tua ricerca specifica, vedi il sito della concorrenza che ti colpisce… e da qui nascono tutti i dubbi relativi al tuo.
Quali sono le domande giuste da porsi per capire se il tuo sito ha bisogno di una rispolverata?
Prima di parlare delle performance è necessario valutare la User Experience, che, tradotto in termini più chiari, significa valutare l’esperienza dell’utente in tutte le fasi della visualizzazione delle pagine.
Se hai dubbi sul tuo sito ti consigliamo un’analisi dettagliata in modo da capire quali sono gli interventi corretti per rendere gradevole la migliore esperienza per il tuo utente.
1 Le informazioni della mia attività (servizi, contatti, promozioni…) sono facilmente reperibili?
Il termine facilmente è davvero essenziale. Se per trovare un’informazione il cliente si ritrova a cercare in più punti senza esito ed è abbastanza normale che abbandoni presto il tuo sito.
Nel menù del sito ci sono alcuni punti di riferimento fissi per gli utenti come la sezione chi siamo, i prodotti /servizi e contatti.
2 L’utente è invitato ad effettuare un’azione?
Alcuni siti vengono percepiti come una semplice vetrina e vissuti come poco produttivi perché all’interno del percorso l’utente non ha la possibilità di esprimere il proprio interesse se non visitando la pagina contatti e alzando il telefono oppure inviando una mail.
Per guidare l’utente verso un percorso più funzionale è necessario creare delle Call to Action e dei moduli di contatto che permettono di fare richieste mirate su specifici prodotti o servizi.
Interessante anche la possibilità di inserire una sezione dedicata all’iscrizione alla newsletter dove il cliente decide di sua spontanea volontà di rimanere in contatto con l’azienda per ricevere comunicazioni sulle novità che lo riguardano.
Non è da meno offrire il servizio di assistenza diretta con chat integrata, in modo da rispondere in tempo reale alle richieste dei propri clienti.
3 C’è l’effetto wow?
L’impatto emozionale della grafica ha la sua rilevanza.
Se un sito è gradevole dal punto di vista ottico è più facile che venga consultato per più tempo.
Oltre al bilanciamento dei colori, la scelta delle foto, ci sono molti fattori determinanti.
4 Il tuo sito è leggibile?
Spesso ci si concentra di più su cosa scrivere che sulla forma del testo.
Il tempo che si trascorre nella lettura del sito è molto più breve di quanto si possa pensare, quindi è necessario che il testo sia accattivante non solo nei contenuti ma anche nella forma.
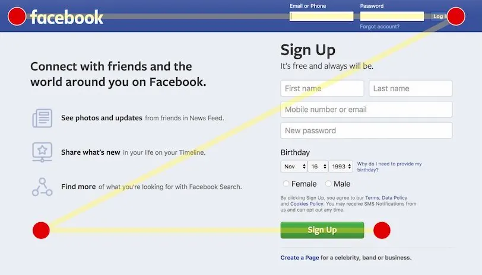
Nella lettura di pagine Web di tipo testuale (tipo blog), l’utente scansiona in modo rapido il contenuto in verticale lungo il lato sinistro del testo finchè non incontra punti di interesse che catturano la sua attenzione; a quel punto legge normalmente formando percorsi visivi orizzontali. Il risultato è una Heat-map a forma di lettera F, da qui il nome F-Pattern.

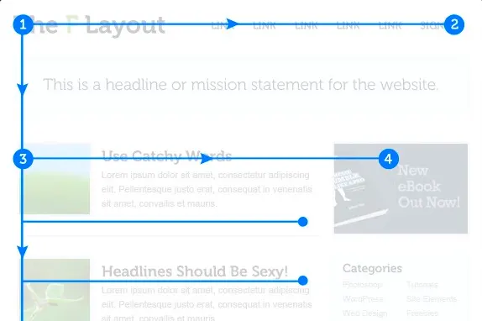
Nel caso, invece, di pagine web con pochi contenuti testuali, il nostro sistema di scansione visiva si comporta tracciando una linea orizzontale nella parte superiore della pagina da sinistra verso destra, poi in diagonale in basso verso sinistra e infine di nuovo verso destra in orizzontale. Il percorso così disegnato dal nostro sguardo somiglia alla lettera Z, da qui il nome di Z-Pattern.

Spesso con alcuni semplici accorgimenti si può modificare completamente l’aspetto, come ad esempio la scelta di un carattere più semplice rispetto ad un altro e la grandezza del font.
Per il corpo del testo è consigliata una grandezza tra i 18px e i 22 px. Sono da evitare font più piccoli di 16 px e più grandi di 22px perché risultano fastidiosi e poco leggibili.
Ma uno degli aspetti più importanti è evitare i muri di testo.
Significa organizzare al meglio il testo, mettendo in evidenza le varie sezioni e raggruppare i concetti in paragrafi ben definiti. In questo modo anche testi molto lunghi e complessi risultano più semplici in lettura e facilitano l’esperienza dell’utente.
5 E la velocità di caricamento?
Anche questo è uno degli aspetti fondamentali da monitorare.
Quante volte ti è capitato di chiudere una finestra perché era troppo lenta nel caricamento?
I tempi di attesa sono talmente minimi che un buon sito per essere in linea con le aspettative deve caricarsi in media entro 3 secondi. In questo caso è necessario verificare quali elementi che lo appesantiscono (come video e fotografie) in modo da sostituirli e migliorare la velocità di caricamento della pagina.
6 Il tuo sito è visibile da tutti i dispositivi?
Dati alla mano, da qualche anno la navigazione mobile sta sostituendo la navigazione da pc.
La maggior parte dei siti web sono già impostati come responsive (cioè adatti per la visualizzazione da tutti i device), nel caso in cui il tuo sito non sia ancora tra questi è necessario prendere provvedimenti al più presto altrimenti rischia di essere molto penalizzato.
Questi sono alcune delle domande che ci possiamo porre quando abbiamo dei dubbi sul nostro sito web, chiaramente non sono le uniche.